



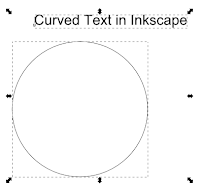
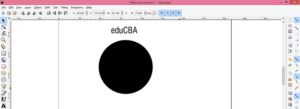
Create a starting point for the guideline. Open up Inkscape, and start a brand new file.ġ. Make sure you get the latest version by always using the official site. I do not recommend downloading it from any other place. If you do not have Inkscape installed on your machine, go to their website ( ) and download it from there. With this method you can create any style curve you want - simple 'U' curves, wavy curves, circular curves - anything. None of them are as flexible and expressive as the following technique. I've seen various methods in other tutorials. The technique you are about to learn is the way I curve all my text. Go through this guide, and soon you'll be curving text into any shape you can envision. In this tutorial, you will learn the proper way to do this in Inkscape. Curving text is an essential part of creating interesting and professional looking designs.


 0 kommentar(er)
0 kommentar(er)
